Что такое AsciiDoc

Представьте, что вы пишите статью, книгу или обучающий курс. Но мало написать простой текст, еще его нужно сделать структурным: выделить заголовки и цитаты, оформить ссылки и формулы. Чтобы сделать материал понятным, нужно его обозначить его структуру. Для этого используются языки разметки — например, AsciiDoc.
В этом гайде разберемся, как создавать файлы в формате AsciiDoc, в каких программах их можно редактировать, как размечать текст и получить результат в HTML.
- Почему нужно выбрать AsciiDoc
- Чем Asciidoc удобнее Markdown
- Как начать работать с AsciiDoc
- Синтаксис AsciiDoc
- Заключение
- Полезные ссылки
Почему нужно выбрать AsciiDoc
Языки разметки помогают сформировать структуру в текстах, а также обозначить его основные элементы. С помощью конструкций для каждого элемента можно обозначить заголовок, выделить понятие или фрагмент кода, вставить ссылку или изображение.
В веб-разработке язык разметки — HTML. С его помощью размечаются данные на странице. Например, страница с этим гайдом тоже размечена языком HTML, а браузер интерпретирует ее по общим соглашениям. Благодаря HTML, на этой странице вы видите заголовки, списки и прочие элементы, которые мы ввели с помощью специальных конструкций.
Но многие специалисты, которые работают с HTML, считают его неудобным. Например, чтобы создать список, в этом языке разметки используют такую конструкцию:
<ul>
<li>Первый пункт списка</li>
<li>Второй пункт списка
<ul>
<li>Первый подпункт второго пункта списка</li>
<li>Второй подпункт второго пункта списка</li>
</ul>
</li>
</ul>
Размечать текст таким образом не очень удобно:
- Пришлось ввести дополнительные 48 символов, которые не имеют отношения к тексту
- Была высокая вероятность ошибиться. Если бы мы забыли указать
<li>``</li>или<ul>``</ul>, то браузер вывел бы разметку неправильно. Подобная ошибка может затронуть и соседние блоки с текстом - Работать с такой разметкой сложно, потому что часто писатели, контент-менеджеры и редакторы не знают язык HTML
Решить эту проблему можно с помощью сторонних форматов разметки текстов — например, AsciiDoc. В этом гайде рассмотрим именно этот формат.
Работать с AsciiDoc намного удобнее. Чтобы структурировать текст, нужно вводить минимальное количество дополнительных символов. Например, список из примера выше можно написать так:
* Первый пункт списка
* Второй пункт списка
** Первый подпункт второго пункта списка
** Второй подпункт второго пункта списка
Как видите, здесь мы добавили лишь шесть дополнительных символов — вместо 48 в HTML.
AsciiDoc — это не единственный язык разметки с простым и удобным форматированием. Еще писатели часто используют Markdown, который тоже хорошо заменяет HTML. Но есть случаи, когда AsciiDoc справляется лучше. Расскажем о них подробнее.
Чем Asciidoc удобнее Markdown
Если вы работаете с текстами в Markdown и вам хватает его функциональности, то нет смысла переходить на другой язык.
Однако у AsciiDoc есть ряд достоинств, которых нет у Markdown.
Макросы
В AsciiDoc удобнее добавлять элементы на страницу с помощью макросов — небольших фрагментов кода, который помогает автоматизировать рутинные задачи.
Для примера рассмотрим, как вставлять видео из YouTube в Markdown и AsciiDoc.
Чтобы вставить видео из Youtube с помощью Markdown, можно скопировать HTML-код с тегом <iframe> и добавить его на страницу. Тогда код будет выглядеть так:
## Наше самое популярное видео
Введение в логику, урок 1: Базовые понятия
<iframe width="560" height="315" src="https://www.youtube.com/embed/eXI_TFW5Cdo" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Чтобы добавить видео в формате AsciiDoc, используется макрос video. С его помощью добавляют видео как со своего компьютера, так и со сторонних ресурсов. Вот как будет выглядеть разметка в формате AsciiDoc:
== Наше самое популярное видео
Введение в логику, урок 1: Базовые понятия
video::eXI_TFW5Cdo[youtube, width=560, height=315]
Как видите, здесь код выглядит меньше, красивее и понятнее. Вместо HTML-кода используется конструкция с идентификатором видео, его источником, шириной и высотой. Остальное AsciiDoc сделает самостоятельно.
Таких макросов в AsciiDoc много. С их помощью можно добавлять аудио, видео, создавать кнопки для взаимодействий, добавлять готовую верстку для блоков и прочее. Их можно найти в официальной документации к AsciiDoc.
Макросы — не единственное преимущество перед Markdown. Помимо этого используются и другие функции, которые работают по единому стандарту и доступны в AsciiDoc. Например, можно обозначать математические формулы. Эти преимущества не означают, что нельзя сделать такие же блоки на Markdown. Но в AsciiDoc для этого используются официальные стандарты. При этом новые функции работают предсказуемо и понятно, а их написание стандартизировано.
Далее расскажем, как разметить текст в AsciiDoc. Но чтобы сразу применять новые знания на практике, нужно подготовиться.
Как начать работать с AsciiDoc
Чтобы начать работать с форматом AsciiDoc, создайте файл с расширением .adoc. Так вы сможете сразу повторять примеры гайда.
Редактировать файл можно стандартным блокнотом или редактором: например, VSCode, Sublime Text, Atom. Открыть файл можно с помощью браузера, у которого установлено расширение Asciidoctor.js Live Preview. Вот ссылки на расширение в магазинах для конкретных браузеров:
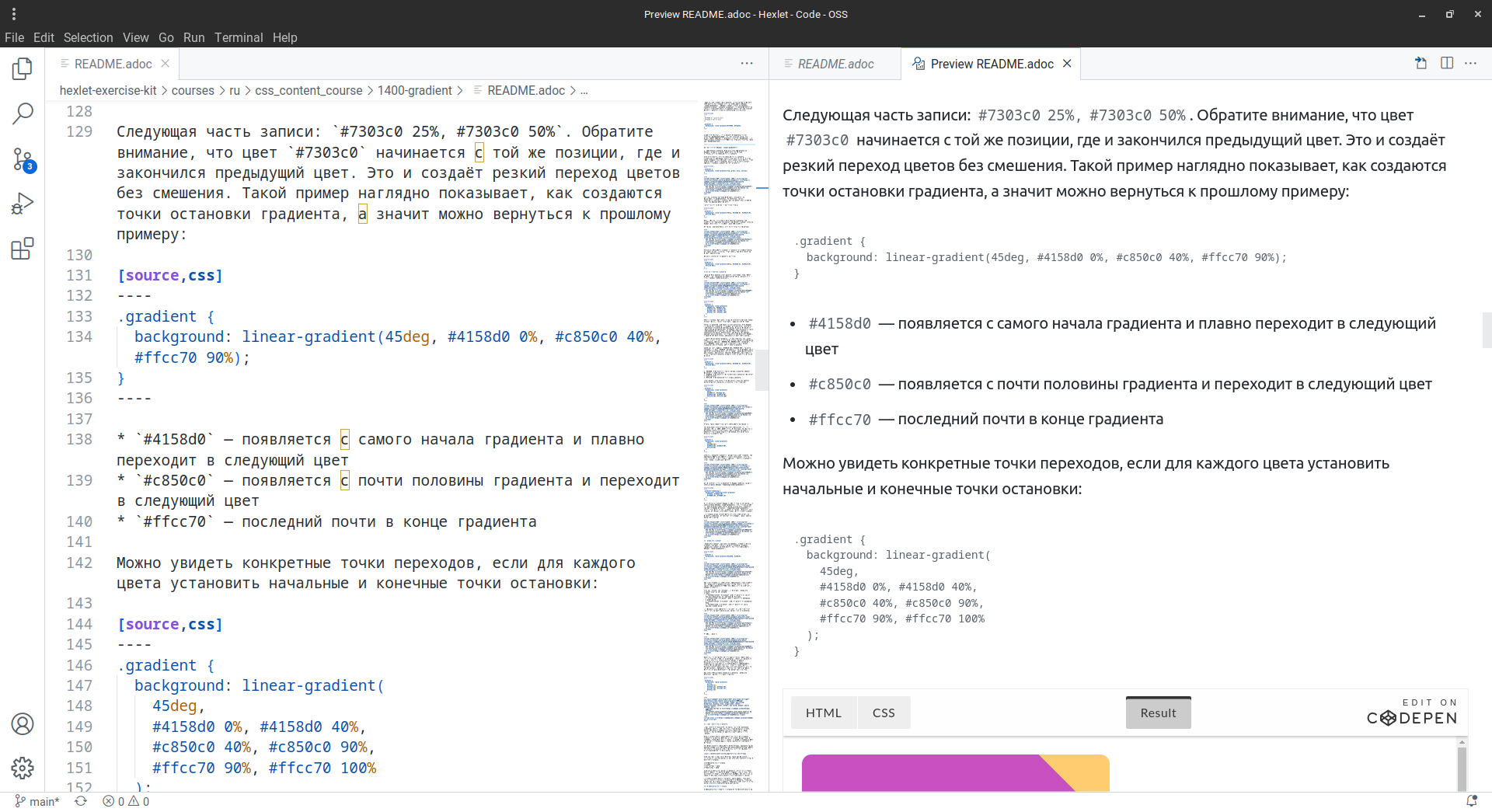
Если вы используете редактор VSCode, можно установить дополнение AsciiDoc. Оно добавит в редактор подсветку синтаксиса, экспорт в PDF, HTML и функцию Live Preview:

Если интересно только попробовать разметку, но ничего дополнительно не устанавливать, то можно воспользоваться AsciiDoc Live. Это онлайн-редактор, в котором можно сразу увидеть результат преобразования разметки в HTML. При этом можно экспортировать текст из формата AsciiDoc в HTML.
Разработчики AsciiDoc советуют не использовать Word, Libre Office, Google Docs и другие тяжелые редакторы. Они мешают работать с .adoc. Вам придется сначала оформлять текст в редакторе, а потом переносить в .adoc и переделывать форматирование еще раз. Это двойная работа, и ее можно избежать, если сразу начинать работу с текстом в формате .adoc.
Теперь, когда вы готовы к работе с AsciiDoc, можно разобрать его синтаксис. Советуем сразу применять знания на практике, чтобы видеть, как это работает.
Синтаксис AsciiDoc
AsciiDoc напоминает формат разметки Markdown. Если вы работали с ним, то многие вещи покажутся похожими и интуитивно понятными. И наоборот, если вы знаете AsciiDoc, то использование Markdown не вызовет трудностей.
Еще AsciiDoc интерпретирует многие записи формата Markdown. Если у вас есть текст в Markdown, то попробуйте поменять расширение и посмотреть, как много элементов останутся такими же. Список совместимости можно посмотреть в документации.
Рассмотрим основные примеры разметки, которых хватит для оформления базового текста. Мы будем разбирать, как разметить:
- Параграфы
- Заголовки
- Выделение
- Списки
- Код
- Ссылки
- Цитаты
- Изображения
- Таблицы
- Математические формулы
Разберем разметку каждого элемента подробнее.
Параграфы
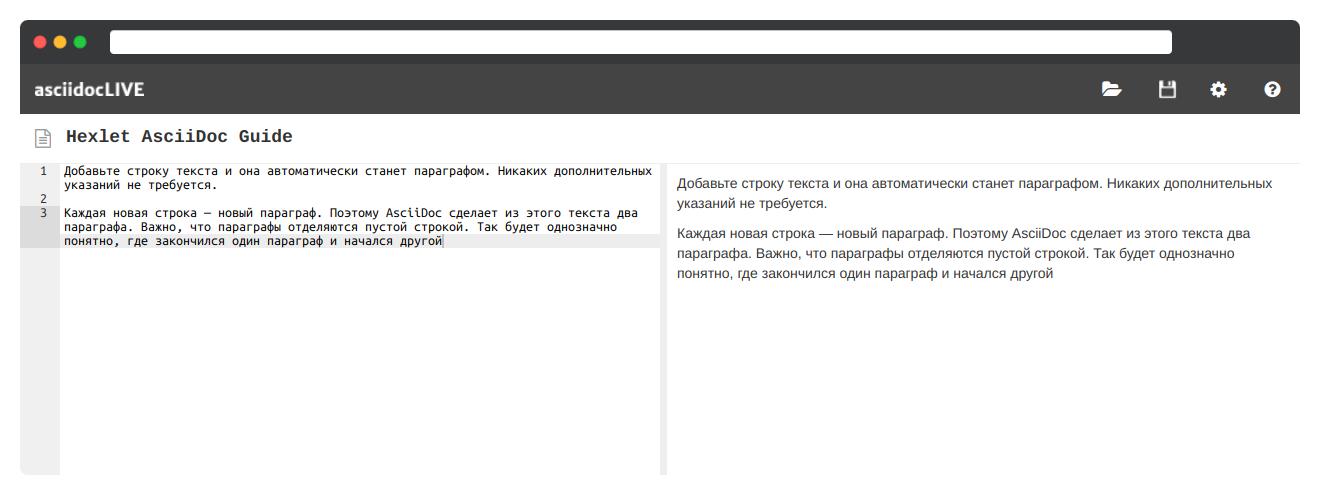
Каждая новая строка в тексте — новый параграф. Чтобы добавить его, нужно перейти на новую строчку. Но чтобы параграфы отделялись друг от друга, необходимо оставить между ними пустую строку. Так будет понятно, где закончился один параграф и начался другой:

Здесь видно, что первый параграф находится на строке «1», строка «2» — разделительная, и на строке «3» находится следующий параграф. Никаких символов, чтобы обозначить параграф, не нужно.
Заголовки
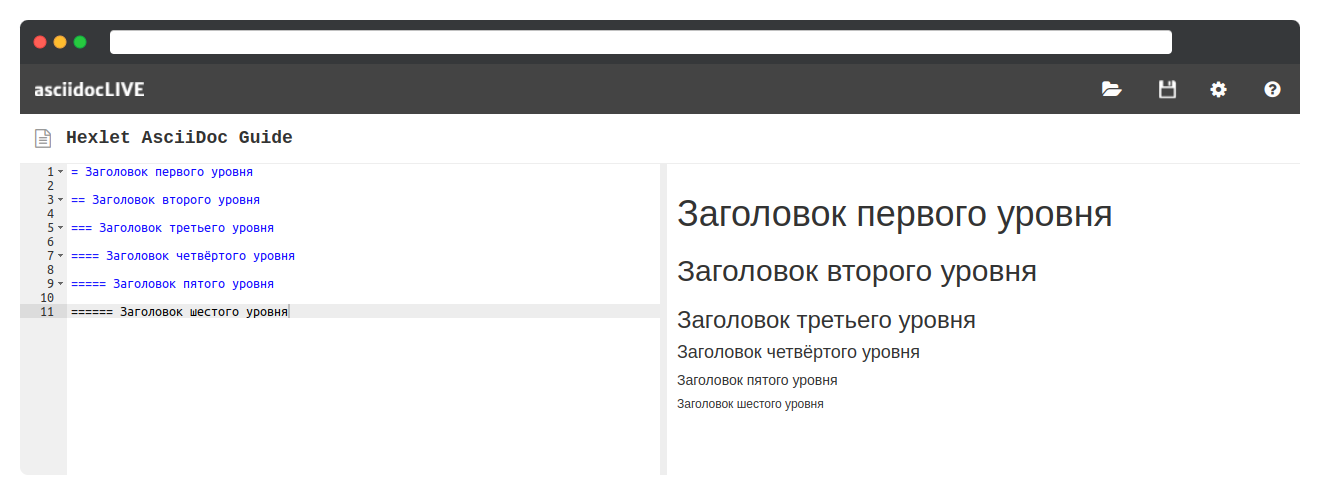
Заголовками отделяют логические блоки, чтобы читателю было проще ориентироваться в тексте. В AsciiDoc используется шесть уровней заголовков:
= — заголовок первого уровня
== — заголовок второго уровня
=== — заголовок третьего уровня
==== — заголовок четвертого уровня
===== — заголовок пятого уровня
====== — заголовок шестого уровня

Размеры заголовков при переходе от первого к последнему уровню уменьшаются. Это помогает обозначать блоки одного уровня.
Выделение
В текстах полезно выделять ключевые слова или мысли, так читатель концентрирует внимание на самой важной части. Выделять текст можно с помощью жирного шрифта или курсива:
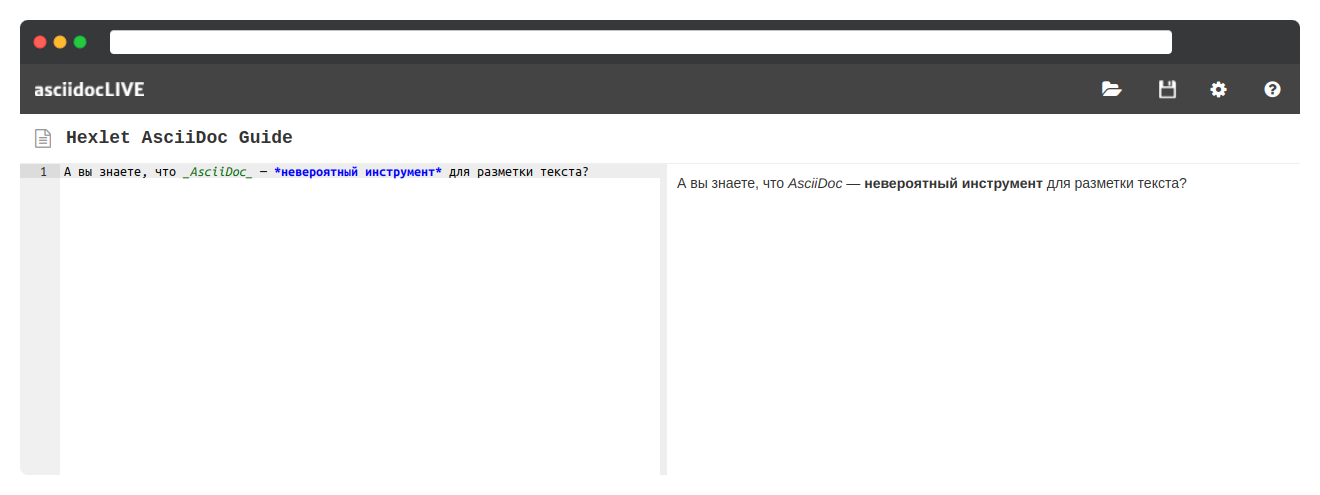
А вы знаете, что _AsciiDoc_ — *невероятный инструмент* для разметки текста?

Выделить жирным шрифтом можно с помощью двух символов * по краям выделенного текста. А курсив обозначается с помощью _ тоже по краям текста, который нужно выделить.
Списки
Как и в HTML, в AsciiDoc есть списки двух видов:
- Нумерованные
- Маркированные
Чтобы создать нумерованный список, используйте символ .:
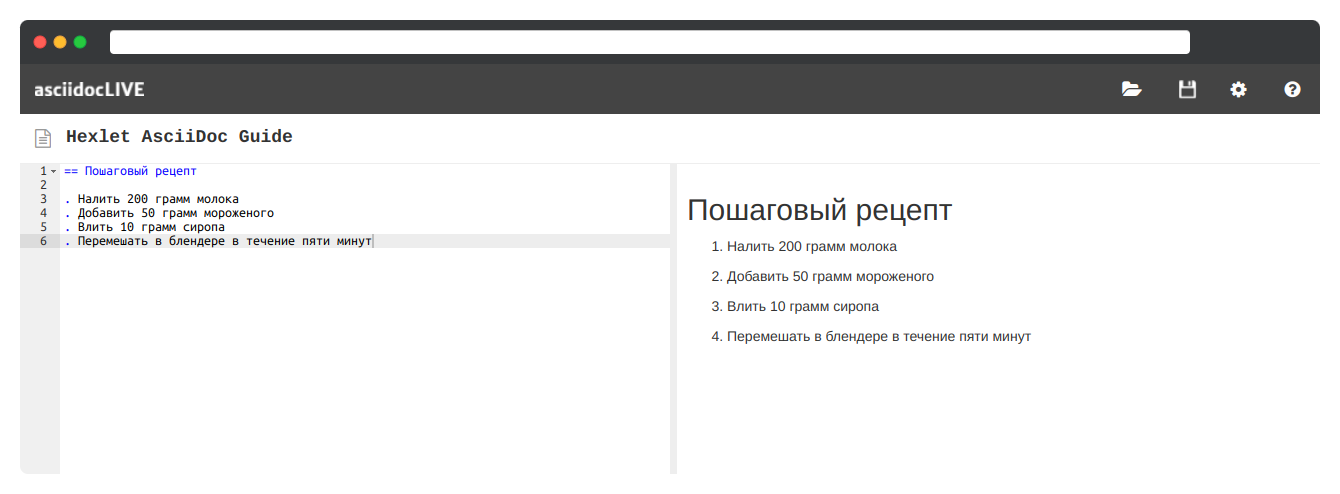
Простой нумерованный список
== Пошаговый рецепт
. Налить 200 грамм молока
. Добавить 50 грамм мороженого
. Влить 10 грамм сиропа
. Перемешать в блендере в течение пяти минут

Маркированный список создается с помощью символа *. Например, вот так будет выглядеть список покупок:
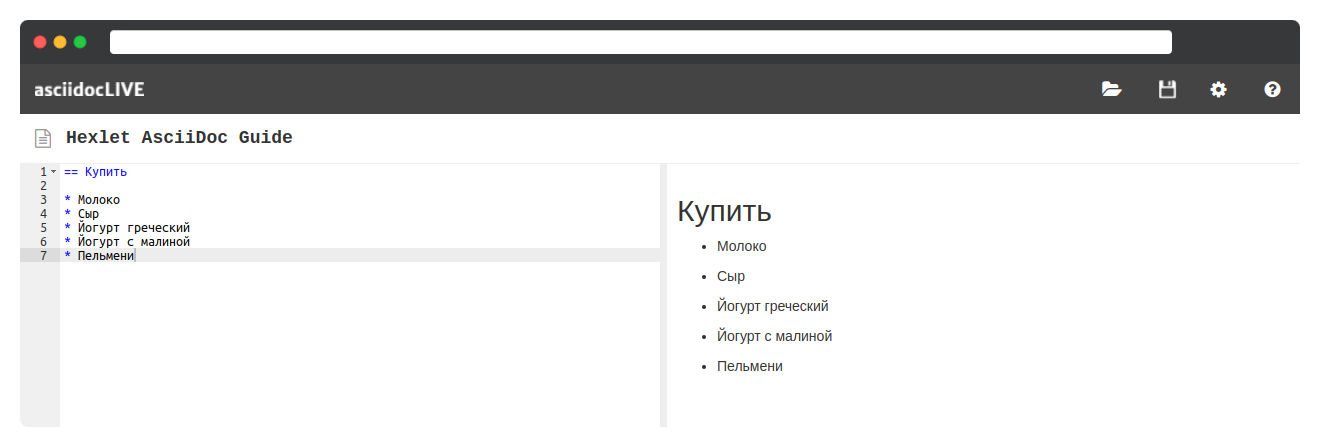
Простой маркированный список
== Купить
* Молоко
* Сыр
* Йогурт греческий
* Йогурт с малиной
* Пельмени

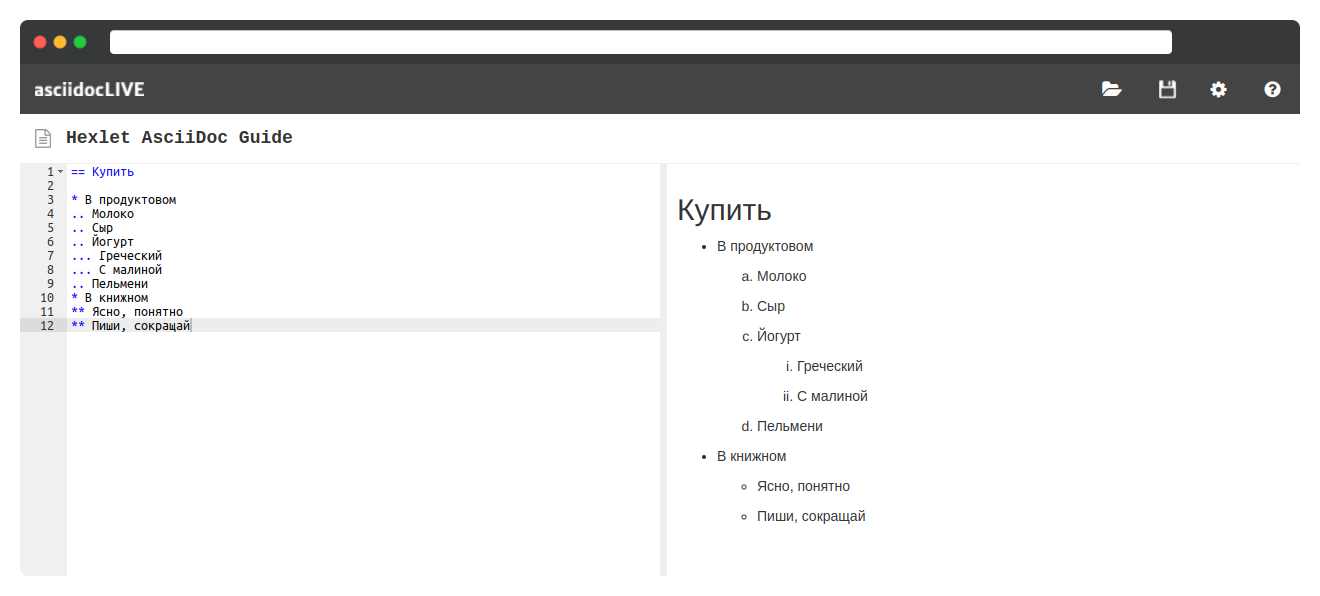
Еще в AsciiDoc можно создавать большие вложенности одних пунктов в другие. Для этого нужно добавить второй символ списка. Также списки можно комбинировать, создавая сложные многоуровневые конструкции:
Сложный многоуровневый список
== Купить
* В продуктовом
.. Молоко
.. Сыр
.. Йогурт
... Греческий
... С малиной
.. Пельмени
* В книжном
** Ясно, понятно
** Пиши, сокращай

Оформление кода
Текстовый файл часто создается, чтобы описать проект, где содержится код. В Хекслете мы учим программированию, поэтому тоже постоянно показываем фрагменты кода.
Чтобы код не терялся в тексте, его тоже нужно выделять. Так будет виден его синтаксис. Для этого используется конструкция:
[source,lang]
----
Код
----
lang — это параметр, который указывает язык. Строки с этим параметром не видно в итоговом тексте. Код — это часть кода, который требуется показать.
Вот как выглядит оформление кода на языке Ruby:
[source,ruby]
----
require 'sinatra'
get '/hi' do
"Hello World!"
end
----

Такое оформление кода поможет сторонним плагинам сделать подсветку синтаксиса.
Ссылки
С помощью ссылок можно отсылаться к другому материалу или странице, на которую пользователю стоит перейти. Это помогает наполнить материал дополнительной информацией.
Чтобы создать ссылку, используйте конструкцию link[description], где:
link— ссылкаdescription— текст ссылки
Например, нам нужно вставить ссылку на сборник гайдов от Хекслета:
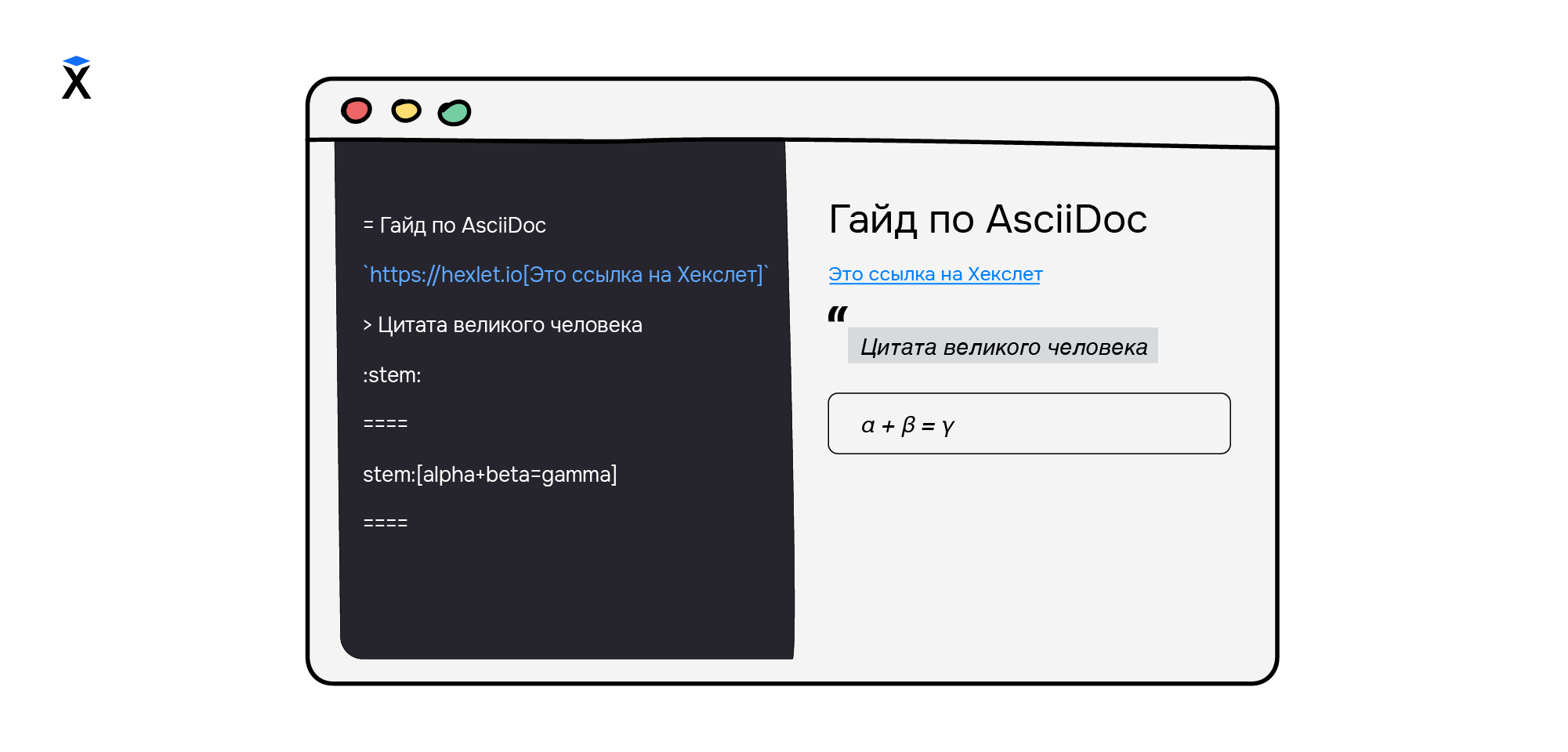
https://guides.hexlet.io[Гайды от команды Хекслета]
Вот так это будет выглядеть в редакторе и в итоговом тексте:

Чтобы текст залинковался, между ссылкой и [] не должно быть пробела.
В процессе написание текстов некоторые ссылки могут быть добавлены в виде текста, чтобы по ним нельзя было перейти. Например, чтобы указать ссылку на какую-то несуществующую тестовую страницу для описания работы кода. Если добавить ссылку не по шаблону link[description], то она будет автоматически преобразована в ссылку, где вместо описания будет вставлен URL.
Чтобы вставить ссылку как текст, используется экранирование. Таким образом говорится, что не нужно обрабатывать этот участок текста. В AsciiDoc для экранирования ссылок используется символ \, который ставится перед ссылкой.
\https://ru.hexlet.io/
Такая ссылка будет обработана как текст и по ней нельзя перейти с помощью клика мышкой.
Цитаты
Часто в текстах нужно вставлять прямую речь, например, цитату эксперта. Для этого используется символ >:
> Основная задача не в том, чтобы найти ошибку, а в том, чтобы найти условия, при которых код продолжает свою работу
Если цитата содержит несколько строк, то их можно соединить с помощью конструкции > +:
> Эффективная отладка кода +
> — один из ключевых показателей хороших разработчиков

В итоговом тексте цитата выделится кавычками, и читатель поймет, что это прямая речь эксперта.
Изображения
Изображения — инструмент, который помогает визуализировать текст. Например, без них этот гайд был бы менее понятным.
Изображения добавляются с помощью конструкции image::image.png[], где:
image.png— путь к изображению. Он может быть как точным, так и относительно «отправной точки». Это зависит от того, где располагается файл[]— описание изображения, которым пользуются программы для чтения с экрана или поисковики
Например, вот так будет выглядеть вставка логотипа Хекслета, который находится в https://github.com/Hexlet/assets/blob/master/images/hexlet_logo.png?raw=true:
image::https://github.com/Hexlet/assets/blob/master/images/hexlet_logo.png?raw=true[Логотип Хекслета]

Таблицы
Таблицы — способ группировки схожей информации, с помощью которой можно заменить список, если в нем есть однотипная информация.
Предположим, что нужно добавить информацию о языке программирования и его области применений. Выделим две категории информации:
- Язык
- Область применения
Такую информацию можно представить в виде таблицы из двух колонок. Чтобы создать таблицу в AsciiDoc, используют несколько типов синтаксиса. Для примера возьмем синтаксис, который похож на список:
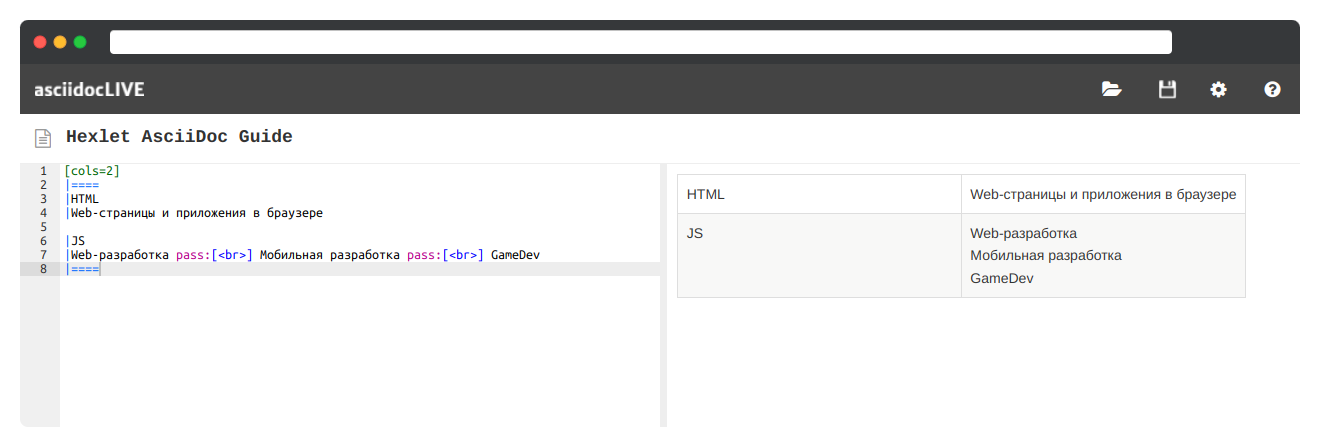
[cols=2]
|====
|HTML
|Web-страницы и приложения в браузере
|JS
|Web-разработка pass:[<br>] Мобильная разработка pass:[<br>] GameDev
|====
[cols=2]— определение количества колонок- Парные
|====— определение начала и конца таблицы |— ячейка таблицы

Но такая таблица будет непонятной, так как нет заголовков. Если их добавить, то синтаксис будет выглядеть так:
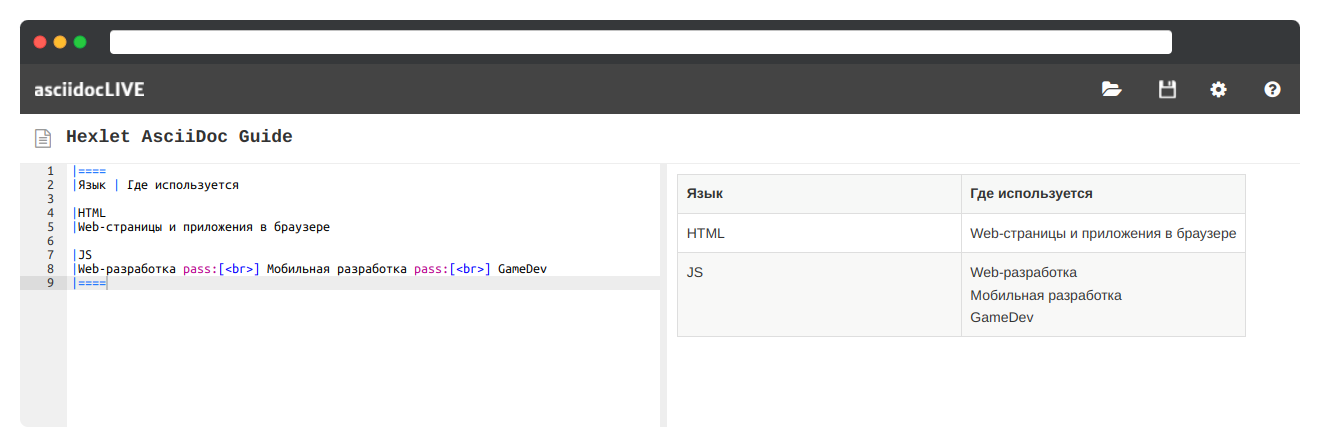
|====
|Язык |Где используется
|HTML
|Web-страницы и приложения в браузере
|JS
|Web-разработка pass:[<br>] Мобильная разработка pass:[<br>] GameDev
|====
В этом примере исчезло указание [cols=2], так как количество ячеек определяется количеством заголовков. Заголовки указываются после открытия таблицы в одну строку. Каждый заголовок начинается с символа |

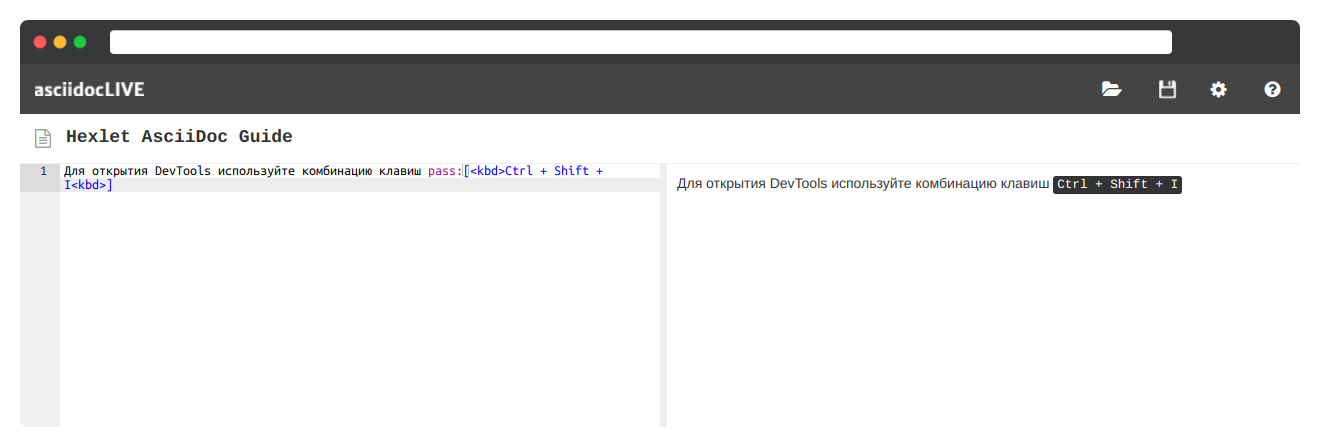
Строка pass:[<br>] добавляет HTML-тег <br> для переноса внутри строки. Так же можно добавить теги <kbd></kbd>, которые размечают клавиши на клавиатуре:
Для открытия DevTools используйте комбинацию клавиш pass:[<kbd>Ctrl + Shift + I<kbd>]

Математические формулы
Часто тексты на научные и технические темы включают математические обозначения. Такой функциональности нет ни в HTML, ни в AsciiDoc. Но в последнем есть обозначения математических формул, которые обрабатываются сторонними плагинами, например, MathJax.
По умолчанию, для вывода формул используется формат AsciiMath. Для этого выполняется два действия:
- В документе до использования формул указывается строка
:stem:. Это сигнал для обработки документа сторонними библиотеками. STEM — сокращение от Science, Technology, Engineering and Math - Перед формулой указывается конструкцию
stem:[Формула]
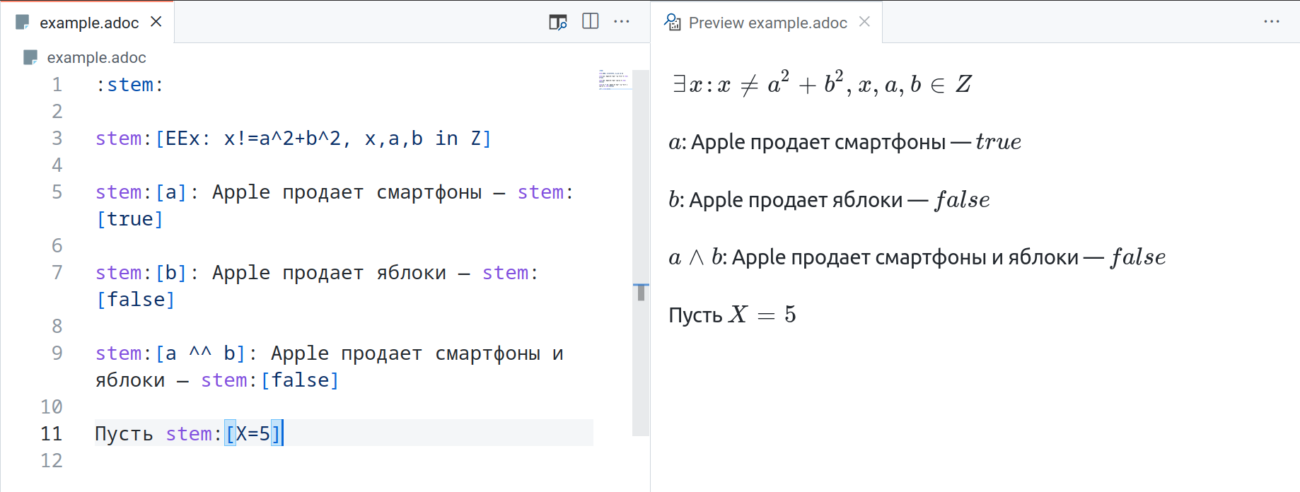
:stem:
stem:[EEx: x!=a^2+b^2, x,a,b in Z]
stem:[a]: Apple продает смартфоны — stem:[true]
stem:[b]: Apple продает яблоки — stem:[false]
stem:[a ^^ b]: Apple продает смартфоны и яблоки — stem:[false]
Пусть stem:[X=5]

Когда обозначаются математические формулы, используются знаки из нотации AsciiMath. Они преобразовываются в математические символы. Чтобы интерпретатор верно распознал формулы, нужно использовать специальные обозначения. Например, знак ≠ нужно обозначать в формуле как !=.
Знаки, их вывод и запись можно изучить на официальной странице AsciiMath.
Заключение
Мы рассмотрели основные случаи разметки текста. Полную документацию по работе с AsciiDoc можно найти в полезных ссылках. Там вы познакомитесь со всеми макросами языка.
AsciiDoc сделает материал понятным и логичным, так как с его помощью можно структурировать текст, выделить важные моменты, визуализировать примеры и оформить математические формулы. У AsciiDoc простой синтаксис и множество макросов с дополнительными функциями — именно поэтому это хорошая альтернатива HTML и Markdown.